//
Oct 6, 2022
Sitemaps 101: What They Do and How They Help Your Website
Are you looking to improve your website and make it more user-friendly?
You need a sitemap.
What is a sitemap?
A site map is a visual representation of the structure of a website. It's usually made up of links to each page on the site, but it can also include other information like categories, keywords, and indexing tags.
A site map is helpful for both users and search engines. For users, it provides an overview of the content and pages they can find on a website. For search engines, it helps them understand how the website is organized, so they can better index it on results pages.
Sitemaps are one of the best ways to make your website more usable. They allow users and search engines to find all the pages on your site in an easy-to-understand format.
There are three main types of sitemaps:
- XML sitemaps
- User sitemaps
- Visual design sitemaps.
XML sitemaps
XML (eXtensible Mark-up Language) sitemaps are a standard way to let search engines know about all the pages on your site. An XML sitemap is a file that contains a list of pages on your site and can be generated and submitted to search engines as part of their crawling and indexing processes.

Here’s how it works:
If you want Google to be able to find the page “About Us,” you submit an XML sitemap with links pointing toward those pages—but you don't necessarily have to submit each individual link in the HTML code for every single page on your website; instead, you can just submit one single entry point (in this case, /about-us) so Google knows where all those links lead.
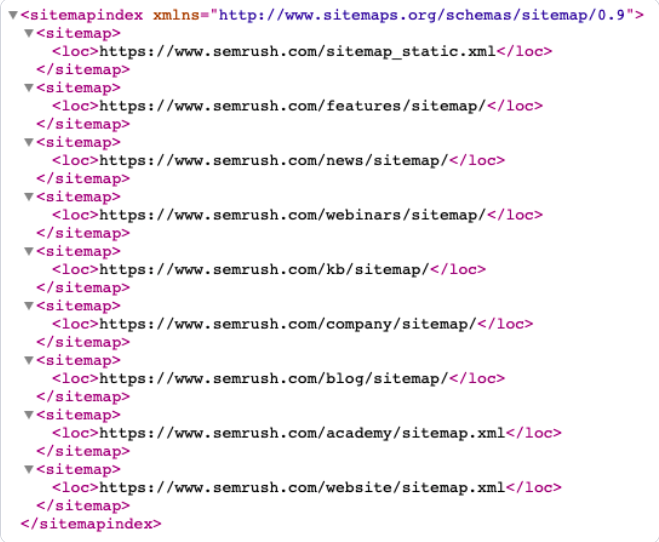
Here's an example of an XML site map from :

User sitemaps
A user sitemap, or HTML sitemap, represents the tasks users will complete on the site or app. The design process begins by identifying each task, then mapping out how users will navigate through them.
- A user sitemap is created with a visual design tool like Sketch, which allows you to create a visual flowchart of your navigation scheme. This allows you to see how your navigation affects the overall experience of your website/app.

- User sitemaps are used in UX design because they help identify where users might get confused or frustrated when trying to complete tasks on your site/app. By mapping out these issues ahead of time, you can fix them before they happen!
You've probably seen User sitemaps many times when visiting websites. Here's an example of what a visitor sees from a User sitemap found on our partner, 's site:

Need to optimize your current site?
Visual design sitemaps
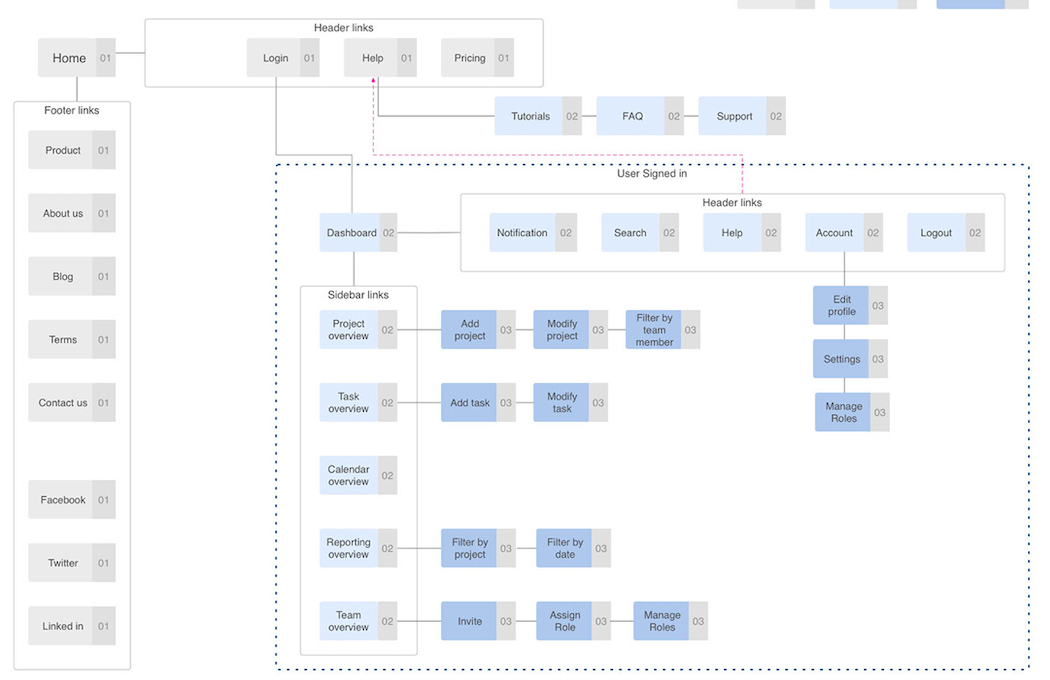
A visual sitemap represents your website that shows the relationship between its pages. They can be used in design to help you understand how the website works, how it will be organized, and how various sections flow into one another.

Sitemaps are used in a wide range of industries—from architecture to healthcare—and they're helpful for both small businesses looking to create websites and large companies with many products or services.
When creating a website sitemaps are often created using tools like , , or .* You'll want to map out each page on an individual layer so you can easily see what pages are linked together without having to move back and forth between files multiple times during the design process.
Here's an example of a visual sitemap from :

Are you continuously testing your website?
Sitemaps help you make a user-friendly website
Sitemaps let visitors easily navigate your site by providing them with links to everything on each page of your site, including text, images, videos, forms, and other interactive elements. This means that when someone visits one of your pages, they can quickly see all of the content available on that page before they spend time digging through the rest of your site looking for something specific.
Need a custom-built website but aren't sure where to start?
If used intentionally and with the user at the center, sitemaps become a powerful user interface design tool that allows customers to explore your site and find everything they want in the easiest and most efficient way.
Dive into Inbound marketing with Watermark
Boost visibility, create engagement, increase leads and make more money with Inbound Marketing
Follow our free, easy-to-follow video series designed to show how to attract and convert more leads— and make more money with these tactics.
Denver digital marketing agency, Watermark, can conduct a deep dive into your B2B needs, including an audit of your website.
Contact us today to set up a discovery workshop.
*Watermark is not affiliated with Google, Adobe or Miro and is not paid to promote their products.
Ready to learn more about SEO and inbound marketing?
Boost visibility, create engagement, increase leads and make more money with Inbound Marketing
Follow our free, easy-to-follow video series designed to show how to attract and convert more leads— and make more money with these tactics.